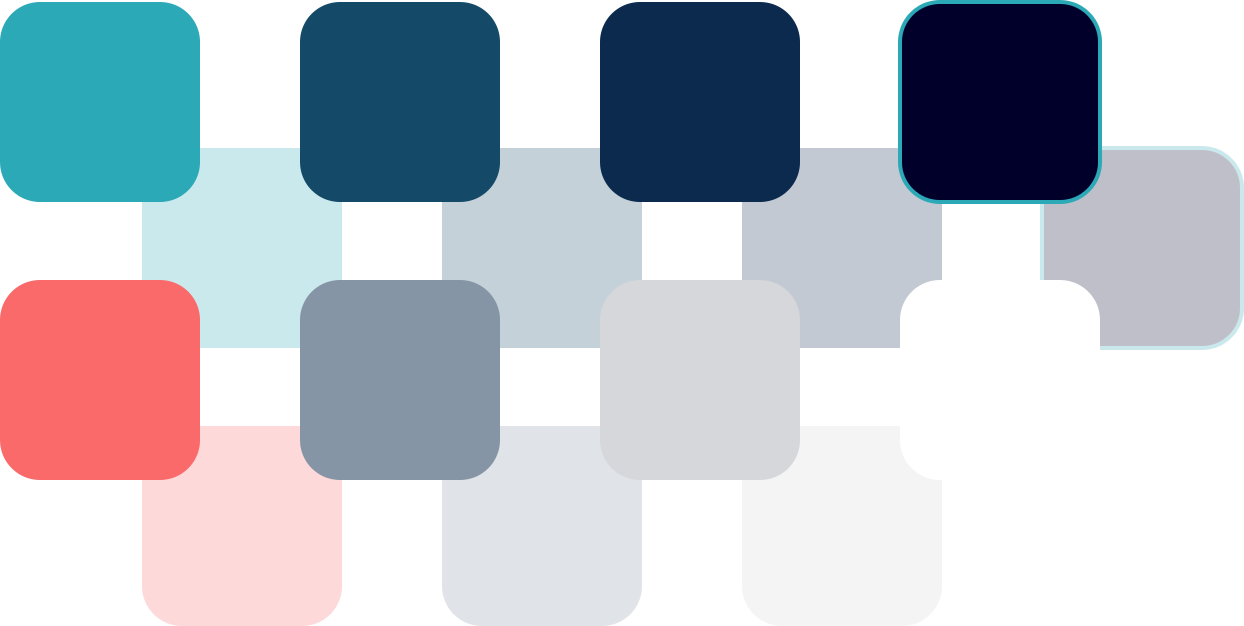
Color palette
The Balanced color palette is used to establish hierarchy and affordance. Balanced turquoise is the primary brand accent, and should be used for actions within the interface.
When using color in typography:
- Body and paragraph text should be Balanced light grey
- Headers should be white
- Links should be Balanced turquoise
- Errors should be Balanced red

Primary palette
Turquoise
HEX: #2ca9b7
RGB: 44, 169, 183
Balanced navy blue
HEX: #01002a
RGB: 1, 0, 42
Secondary palette
Balanced parent panel
HEX: #2ca9b7
RGB: 44, 169, 183
Balanced panel
HEX: #2ca9b7
RGB: 44, 169, 183
Grey scale
Balanced light grey
HEX: #2ca9b7
RGB: 44, 169, 183
Balanced dark grey
HEX: #2ca9b7
RGB: 44, 169, 183
Other colors
Balanced red
HEX: #2ca9b7
RGB: 44, 169, 183
White
HEX: #2ca9b7
RGB: 44, 169, 183
